Colored Keyframe Buttons Scripts

I was just trying out how to script setting these colored keyframes in After Effects Beta and ended up with a few nice buttons.
Download
2022-06-24-ColoredKeyframeButtons.zip
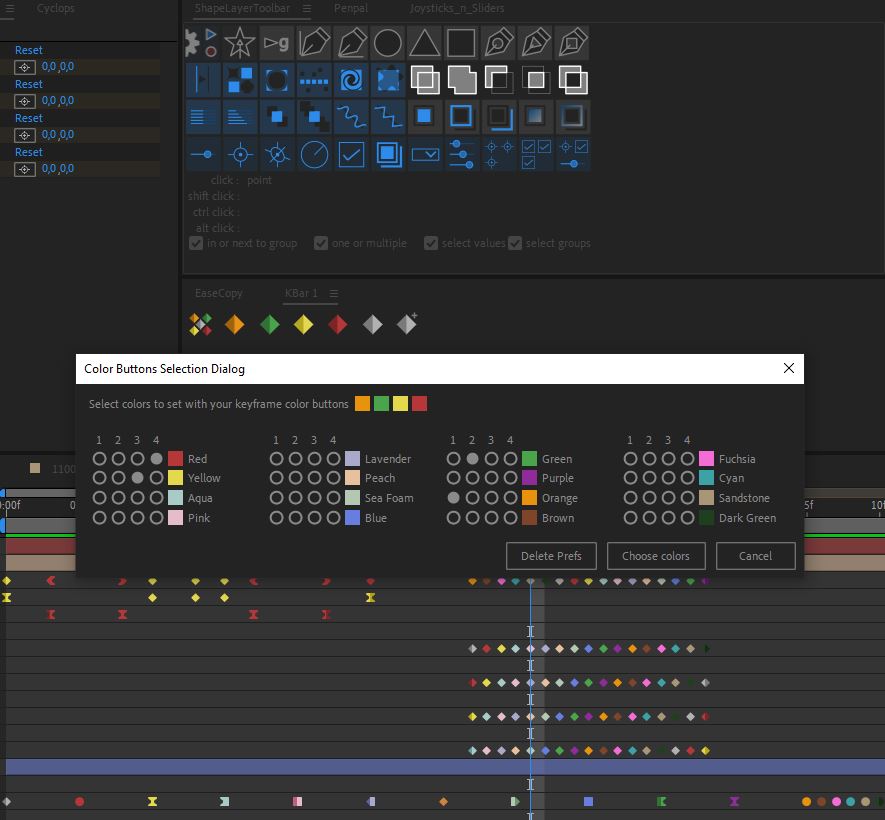
1 button for a dialog to select 4 colors
4 buttons to set selected keyframes in those 4 colors
(these 4 buttons won't work if you haven's set your prefs first)
1 button to remove colors from selected keyframes
1 button to change all colors to the next color
I trust that you know how to execute scripts and/or how to set them up in kbar. 🙂
If you choose other colors, you can get your own colored icons below, just fill in the hexcode for the color.
If you like this script, please take a look at Shape Layer Toolbar at aescripts.
Enjoy!
Daan
p.s.
Use at your own risk and feel free to adapt.
(Also: Burn, contextmenus, burn!)
p.p.s
I know you can also set color with a menu command name.
This script will also work when you've changed your colornames.
Changes
2022-05-21 initial release - ColoredKeyframeButtons.zip
2022-06-18 changes: 2022-06-18-ColoredKeyframeButtons.zip
- fix: now works with shape layer keyframes
2022-06-24 changes: 2022-06-24-ColoredKeyframeButtons.zip
- added: Next Color Button, to shift all colors to the next color.
- fix: now works with those rare properties that have the exact same names but different matchNames, for example the ranges in text layers when units are set either to percentage or index. Thanks to drouin cyril!
===
function setKeyframeColor(){
// get color index and name from prefs
if(app.preferences.havePref("keyframe buttons", "keyframe button # 1") ){
var labelIndexNumber = app.preferences.getPrefAsFloat("keyframe buttons", "keyframe button # 1");
var colorname = app.preferences.getPrefAsString("Label Preference Text Section 5", "Label Text ID 2 # "+ labelIndexNumber, PREFType.PREF_Type_MACHINE_INDEPENDENT);;
}else{
var labelIndexNumber = 0; var colorname = "uncolored";
}
// get selected keyframes color indexes and color names
var myKeys = app.project.activeItem.selectedProperties;
var numberOfLayers = myKeys.length;
app.beginUndoGroup("Keyframe Label "+ colorname);
for(var ilayer = 0; ilayer < numberOfLayers;ilayer=ilayer+1){
if(myKeys[ilayer].propertyType == 6213){
// empty effects group
} else {
var groupNum = ilayer;
var mySelectedKeys = myKeys[groupNum].selectedKeys;
var nameDepth = myKeys[groupNum].propertyDepth;
var groupName = myKeys[groupNum].parentProperty.name;
var valueName = myKeys[groupNum].matchName;
var numberOfKeys = myKeys[groupNum].selectedKeys.length;
for(var ikey = 0; ikey < numberOfKeys ;ikey++){
var prop = myKeys[groupNum].parentProperty;
var keyframeFullName = "property(\""+ valueName +"\")";
var keyIndex = mySelectedKeys[ikey];
for(var iname = 0; iname < nameDepth;iname++){
var namePart = prop.name;
if(iname+1 == nameDepth){
keyframeFullName = "layer(\""+ ( namePart ) +"\")." + keyframeFullName ;
} else {
keyframeFullName = "property(\""+ ( namePart ) +"\")." + keyframeFullName ;
}
prop = prop.parentProperty;
}
eval( String( "app.project.activeItem."+ keyframeFullName + ".setLabelAtKey("+keyIndex+", "+ labelIndexNumber +");") );
}
}
}
app.endUndoGroup();
if(app.activeViewer!=null){app.activeViewer.setActive();}
}
setKeyframeColor();===
Make your svg-colored-keyframe-buttons here!
And choose your own color:
Standard colors (2022) are:
- red: #B53838
- yellow: #E4D84C
- Aqua: #A9CBC7
- Pink: #E5BCC9
- Lavender: #A9A9CA
- Peach: #E7C19E
- Sea Foam: #B3C7B3
- Blue: #677DE0
- Green: #4AA44C
- Purple: #8E2C9A
- Orange: #E8920D
- Brown: #7F452A
- Fuchsia: #F46DD6
- Cyan: #3DA2A5
- Sandstone: #A89677
- Dark Green: #1E401E
.
